Lollipop #2 Material Design
开发的各个流程会用到的 Material Design 资源整合。
For PM


如果能从高保真原型开始那是极好的 ( 星星眼 )。
<!--more-->
For Designer
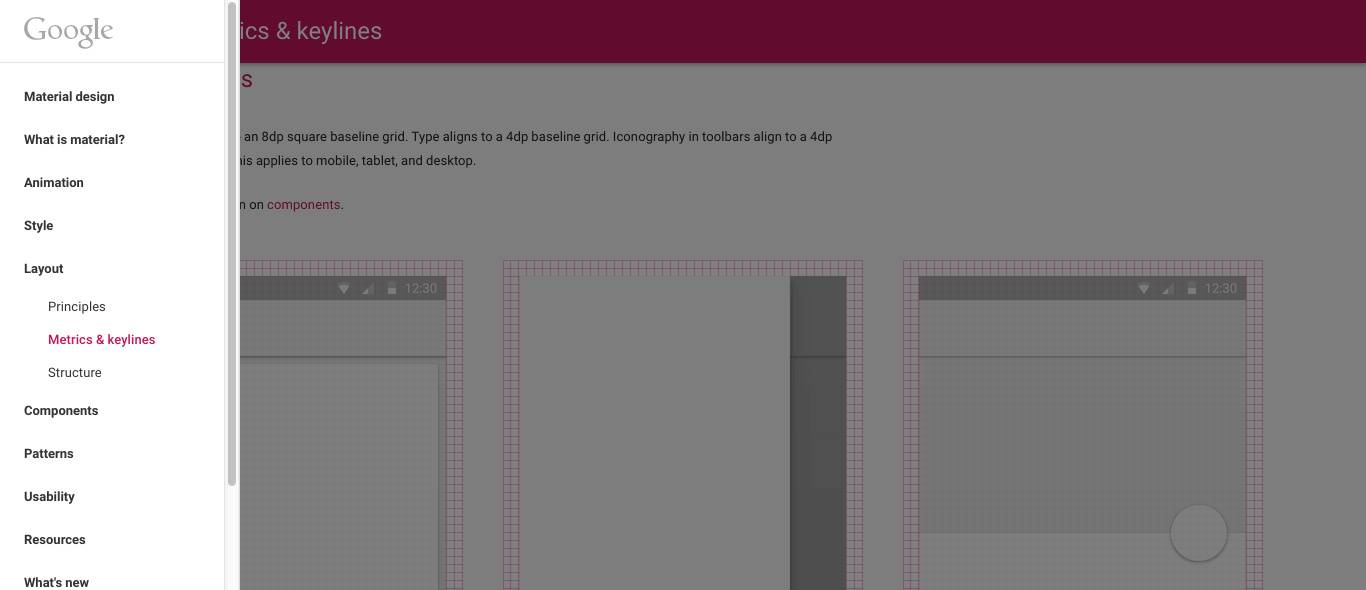
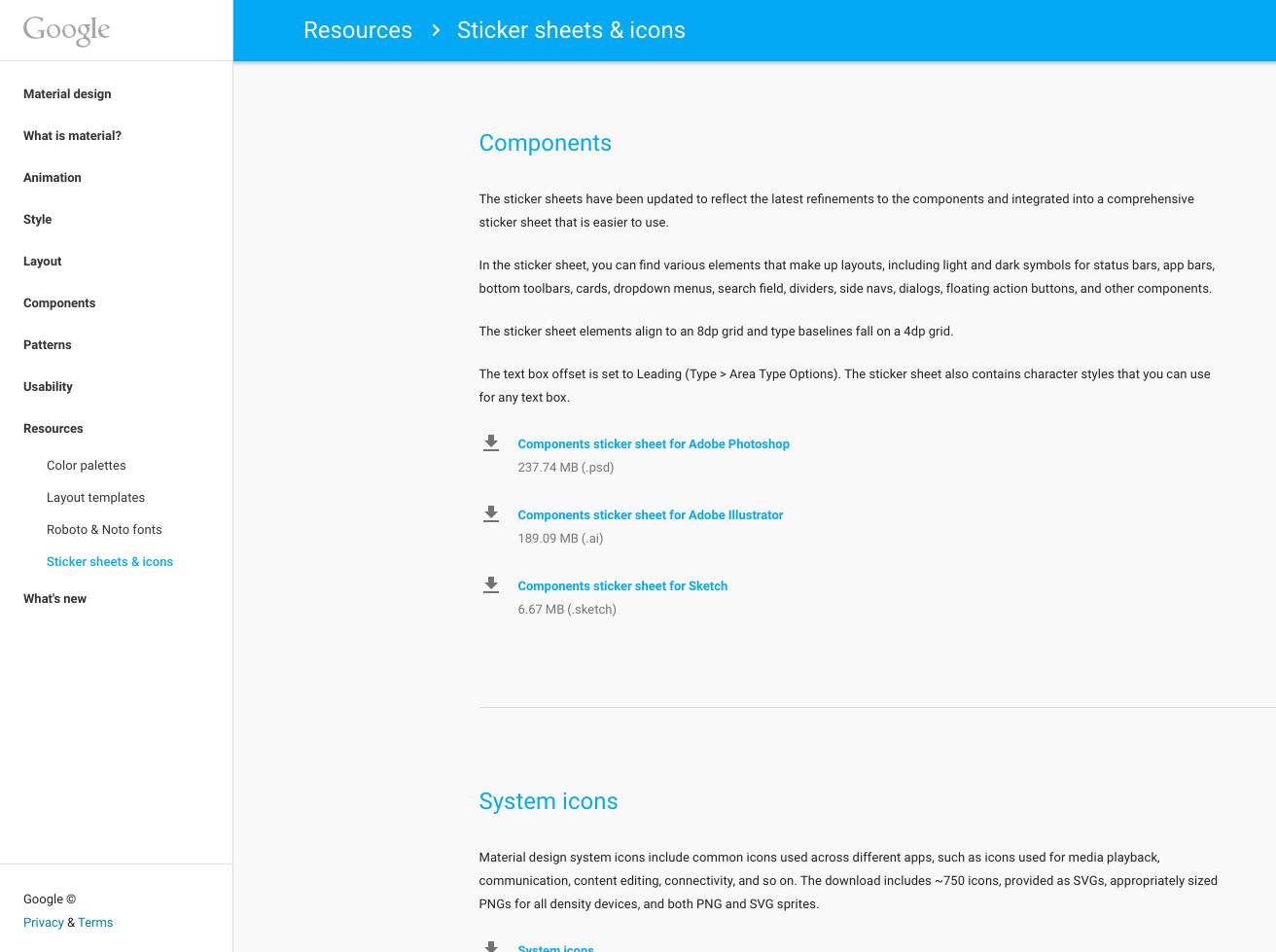
- Material design 官方文档 必看文档!!!不用多说,英文好的直接忽略下面中文版( 英文不好也要看看啊喂 )。注意看 Metrics & keylines 以及在倒数第二个章节 Resources 里有大量的官方设计参考资源可供下载。


- Material design 官方文档中文版( 1 ) 民间翻译,每个章节翻译的人都不一样,总体质量还可以。

- Material design 官方文档中文版( 2 ) UI 中国的半民间翻译,排版比上一个强一点,原版动态视频的地方在这里都是GIF,看起来很舒服。

- Material Design UI Kit for Illustrator 包含基本的界面元素和布局 AI 素材。

- material-design-icons Google提供的极为完整的各种图标(包含 iOS 各种精度及 SVG )设计资源。

- Material Design Android .sketch 包含了 App Bars, Tabs, Status Bars, Navigation Bar, Navigation Drawers, Buttons, Grids, Lists, Switches 等等 UI 组件的 Sketch 资源包。

- Android L Tablet UI Template .sketch 包含了 12 个 Material Design 的平板模板。

- Android L Contats UI .PSD Lollipop 联系人界面的 PSD 模板。

- Android UI 设计工具 (Photoshop, Android 4.4, Nexus 4) NovaDNG 的作品。介绍如下:
大概在十个月前, 我踏着 +Taylor Ling 走过的道路, 将他制作的 Android UI Design Kit 4.4 移植给 Nexus 4 使用. 一晃将近一年过去, Android 5.0 发布, Nexus 6 开始流行. 显然有很多人认为 Nexus 4 已经是落后的, 被遗忘的设备了.
但是 Nexus 4 作为我最喜欢的 Nexus 设备, 我显然希望 Nexus 4 在手中能够继续焕发活力, 更何况 Google 也依然在给 Nexus 4 推送最新的 Android. 于是早些时候我许下了诺言, 答应不论如何一定会把这套工具更新到 Android 5.0.
等到 Material Design 终于发布正式版的时候, 就到了我兑现这个诺言的时候了. 十个月前我还可以直接从 Taylor 的 Nexus 5 Toolkit 里搬运控件到 Nexus 4 上, 但是 Taylor 还没有做 5.0 的 Toolkit. 所以这个版本里所有的控件都是我自己画的.
于是就有了这么一套设计工具, 给和我一样怀旧的人.

- Icon Grid .AI 图标的栅格模板,AI实现。

- Icon Grid .PSD 同上,PSD实现。

For Developer
For FE
- bootstrap-material-design Bootstrap 的 Material Design 主题,在Github上获得了 6k+ Star。

-
bootstrap-material-design for rails asset pipeline 上面那个主题的 Ruby Gem 包。
-
AngularJS Material UI AngularJS 官方发布的 AngularJS Material UI。通过Directive更快地实现了Custom Element、易于开发的UI。

For Android Compatibility
整理这些库的过程中我看了其中一部分的源码,觉得既是一些有趣的库,也是很棒的学习材料。不过就在前两天,突然在一个群里发现了已经有人做了兼容库的整理,并且相当完整。所以就直接抛出整理地址了。

这里基于其中一部分我用过或者了解过的做个总结。
Floating Action Button
android-floating-action-button FAB的库我只用过这个,多级菜单的特效在几个FAB里面做的最好,遗憾的是它没有与 ListView 等布局绑定的功能(即另外几个FAB库做的列表滑动时的自动隐藏特效)。

Menu & Drawer & Widget
- 这里的库大部分是实现了 Drawer Indicator 的特效,因为 Android 官方提供的 Support 包里现已经包含了该特效,所以大可不必用它们。

-
下面有个 MenuAnimation 的库实现的动画没有 FAB 里的回弹效果,还是放弃了。
-
discreteSeekBar 这个拖动的进度条有一定想象空间,不过我还没用。


Tricks
- SnackBar 这个项目获得了近 600 Star (不是在 MaterialDesignCenter 里的那个)。在我尝试后发现,使用不当时会出现一些莫名奇妙的bug(和 RecyclerView 结合可能会出现永久占位而不显示内容的bug)。而 MaterialDesignCenter 收录的 Kennyc1012 的 SnackBar 似乎没什么人气,还未做尝试。


Ripple
- RippleEffect 使用中总感觉这个 Ripple 点多了就卡,并且适用范围仅限于类按钮的控件。建议尝试一下另外几个效果绚丽的。

Transition & Vector
- transitions-everywhere KitKat 和 Lollipop 的 Transition API 的低版本兼容包,可以用它发挥想象做出些有趣的效果。

Dialog
- MaterialDialog 国人写的一个库,在微博火过几天,可定制性强,用起来也不麻烦。


Reveal
- CircularReveal 和之前的 Ripple 异曲同工,可以搭配 CardView 等使用。

For iOS Compatibility
不要打我...虽然在 iOS 上实现 Android 的设计并不对。不过也要让大家体会一下有时候只有 iOS 设计稿的时候要 Android 适配的痛苦!
- MaterialKit 一套 Material Design 的 UI 组件库,作者已经施工了70%。

- material-design-icons / hardware - iOS 不要忘了在一开始提到谷歌的 icon 设计资料里藏有 iOS 的 1x 2x 3x 完整版图标。

抛砖引玉
嘛...嘛...其实粗略的看了这些设计规范,设计指南我还是没有悟到 Material 到底是什么 = =,这一点还需要多多努力。
不过类似于 “控件间隔必须是 8dp 的倍数” 的基础尺寸规范,需要每个 Android 开发者、设计者都了解和遵守。

而一些开源第三方库,使用之余研究一下源码会有不小的收获 ~
最后推一个网站,以及一个有意思的人。
锋客网 及其核心成员 @ NovaDNG,他也是《Android App 视觉与体验设计指南》这本书的作者,国内 Android Design 较早的布道者,现就职知乎。贴两个关于他的评价帖 《知乎上关于四次元微博客户端的很多提问、回答、甚至“四次元”的话题都被删了吗?》( 记得查看所有答案 ) , 《如何评价 NovaDNG 放出的知乎新版 Android 客户端的设计图?》。

欢迎关注我的公众号和微博。
